Jinal Shah + Photo Upload in Angular Js
Static Lawmaking Analysis for Node.js and TypeScript Project using SonarQube
What is SonarQube?
SonarQube is an open-source quality management platform, dedicated to continuously analyze and measure technical quality, from projection portfolio to method.

Bones of SonarQube
- SonarQube (formerly just "Sonar") is a server-based system. Of course, you tin install it on your local machine (the hardware requirements are minimal). But it is a central server with a database.
- SonarQube is an open-source platform developed past SonarSource for continuous inspection of code quality. Sonar does static lawmaking analysis, which provides a detailed report of bugs, code smells, vulnerabilities, code duplications.
- SonarQube likewise highlights the circuitous areas of code that are less covered by unit tests.
Basic Highlights
Release Quality Code: Take hold of tricky bugs to prevent undefined behaviour from impacting end-users.
Application Security: Fix vulnerabilities that compromise your app, and learn AppSec along the way with Security Hotspots.
Technical Debt: Brand sure your codebase is clean and maintainable, to increment developer velocity!
Setup Sonarqube on the local car
Nosotros are going to utilize a bitnami-docker-sonarqube image to set up Sonarqube on our local machine.
For more than details, you can check a bitnami-docker-sonarqube GitHub repository.
Run the application using Docker Etch
Docker Etch is a tool for defining and running multi-container Docker applications. With Compose, you use a YAML file to configure your application's services.
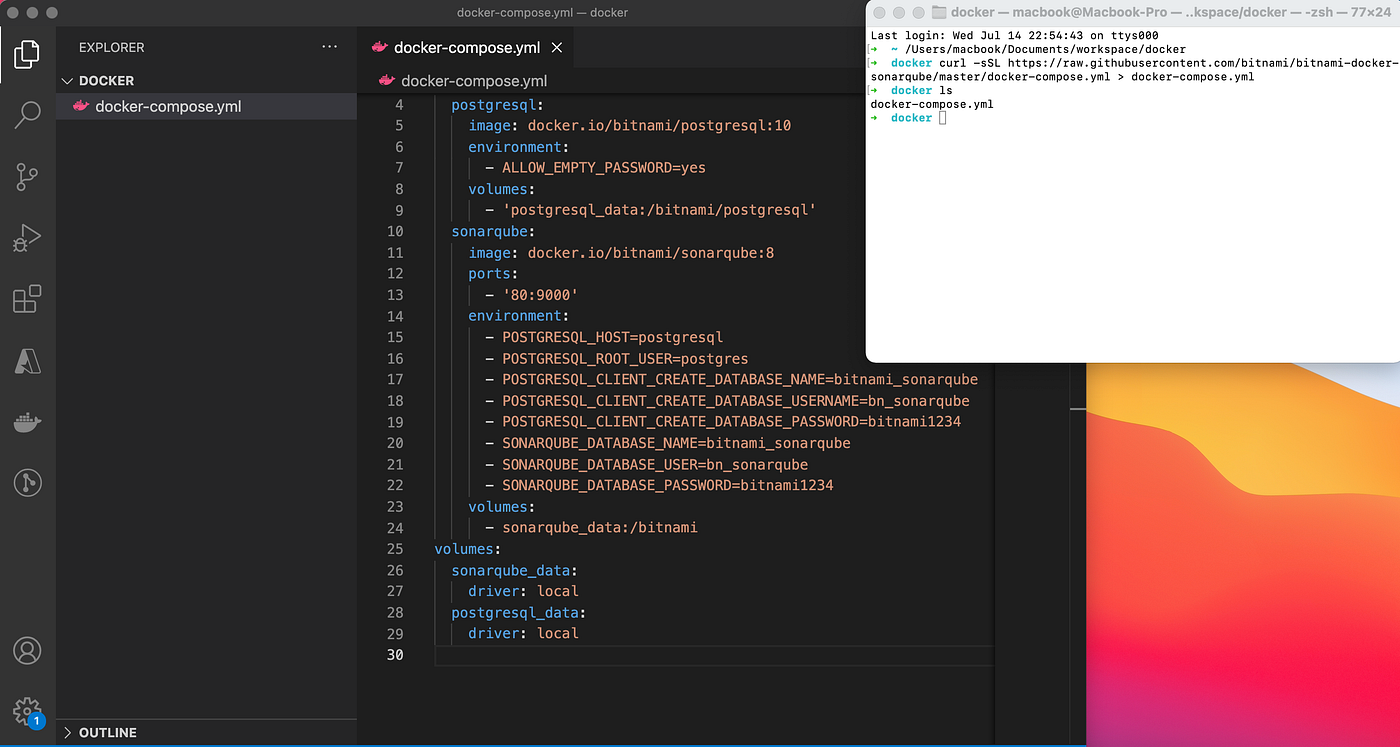
Use the following command to go the docker-composeconfiguration on your local machine.
$ curl -sSL https://raw.githubusercontent.com/bitnami/bitnami-docker-sonarqube/master/docker-compose.yml > docker-compose.yml
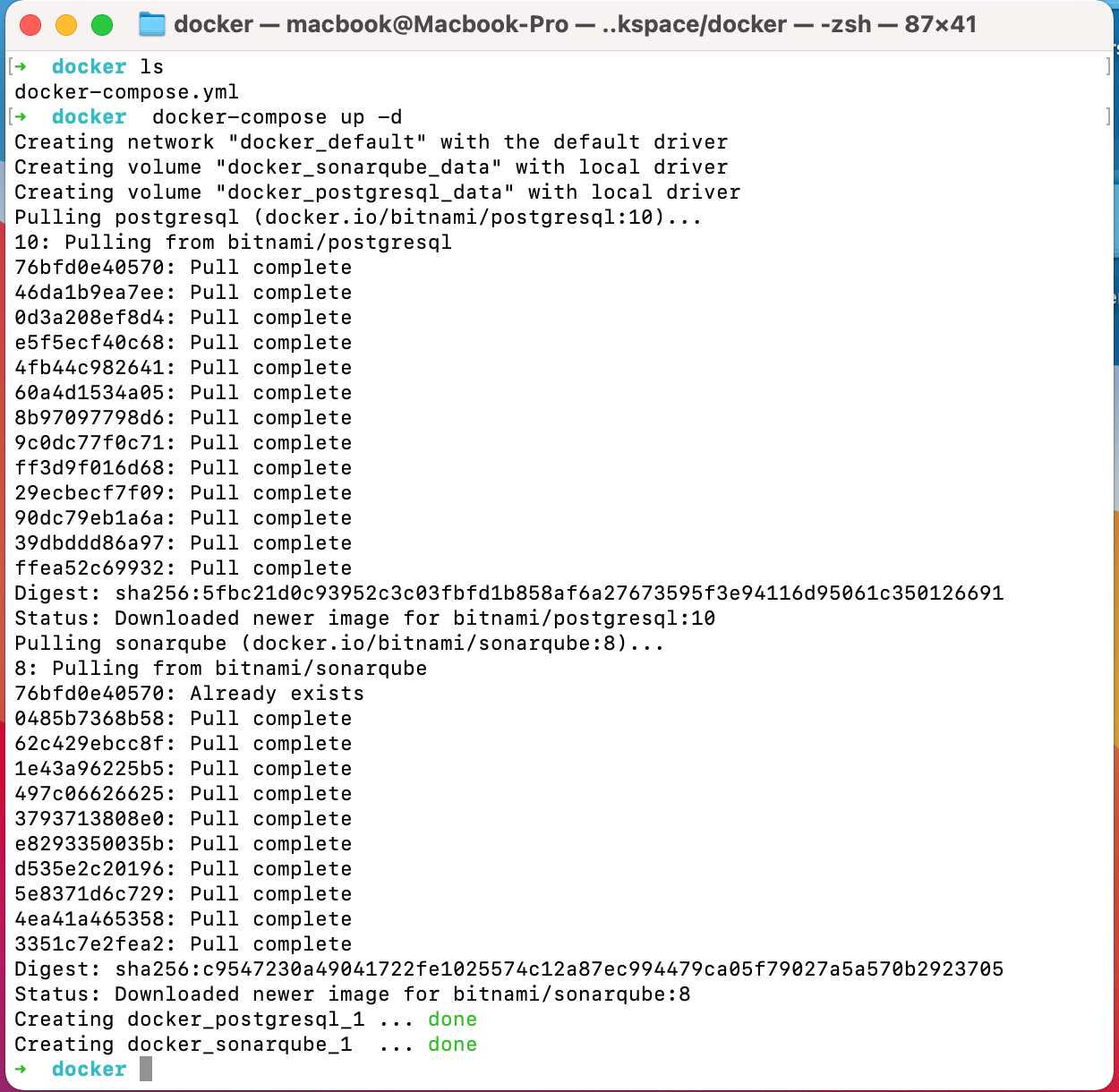
$ docker-compose up -d 
Or else you can create docker-compose.yml file and use the following configuration to run Sonarqube using docker-compose upwardly -d command.
version: '2'services:
postgresql:
epitome: docker.io/bitnami/postgresql:10
environment:
- ALLOW_EMPTY_PASSWORD=aye
volumes:
- 'postgresql_data:/bitnami/postgresql'
sonarqube:
epitome: docker.io/bitnami/sonarqube:8
ports:
- 'eighty:9000'
environment:
- POSTGRESQL_HOST=postgresql
- POSTGRESQL_ROOT_USER=postgres
- POSTGRESQL_CLIENT_CREATE_DATABASE_NAME=bitnami_sonarqube
- POSTGRESQL_CLIENT_CREATE_DATABASE_USERNAME=bn_sonarqube
- POSTGRESQL_CLIENT_CREATE_DATABASE_PASSWORD=bitnami1234
- SONARQUBE_DATABASE_NAME=bitnami_sonarqube
- SONARQUBE_DATABASE_USER=bn_sonarqube
- SONARQUBE_DATABASE_PASSWORD=bitnami1234
volumes:
- sonarqube_data:/bitnami
volumes:
sonarqube_data:
driver: local
postgresql_data:
driver: local

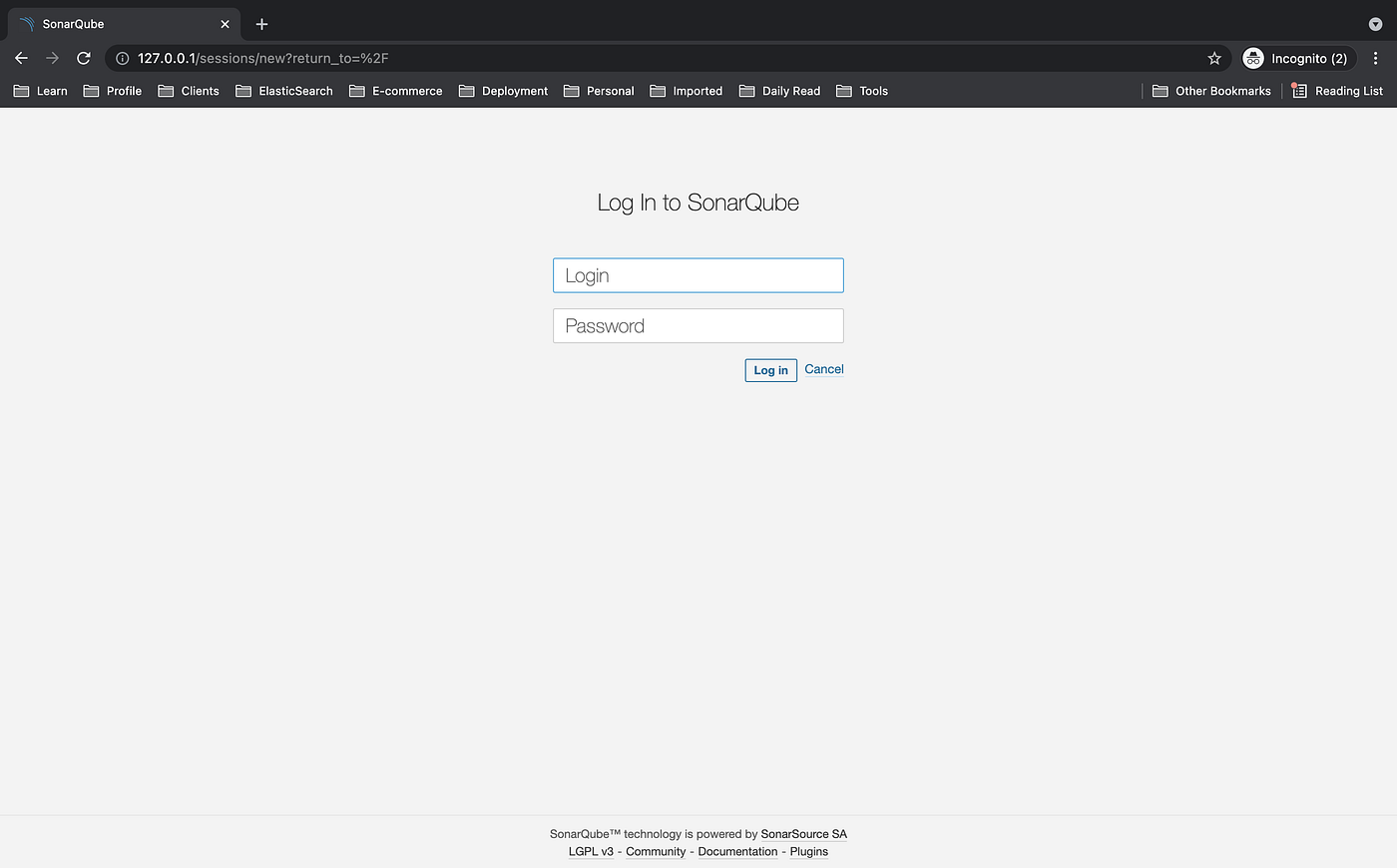
Access your application at http://127.0.0.1 and employ the below credentials to login into the application.
Username - admin
Countersign - bitnami 
Analyzing a Project
- Click the Create new project button.
- Give your projection a Projection key and a Display proper name and click the Ready Up push.
- Under Provide a token, select Generate a token. Requite your token a name, click the Generate button, and click Continue.
- Copy the generated token and paste it into our
.envfile corresponding to the variableSONARQUBE_TOKEN. - Example :
SONARQUBE_TOKEN=generated-token - Make certain to set up environment variables in
.envfile.
SONARQUBE_URL=http://127.0.0.1
SONARQUBE_PROJECTKEY=sonarqube-node-tpescript-demo
SONARQUBE_TOKEN=43b915a482ba1dce4b36c215718e56e37ad9e910 Configuring SonarQube over our Node and TypeScript projection
First, you need to clone the Skeleton for Node.js applications written in TypeScript
// clone the repository
git clone https://github.com/santoshshinde2012/node-boilerplate.git // install the npm modules
npm install
Use sonarqube-scanner npm module to run SonarQube/SonarCloud analyses.
To add code analysis to your build files, simply add together the packet to your project dev dependencies:
npm install --save-dev sonarqube-scanner SonarQube Configuration File
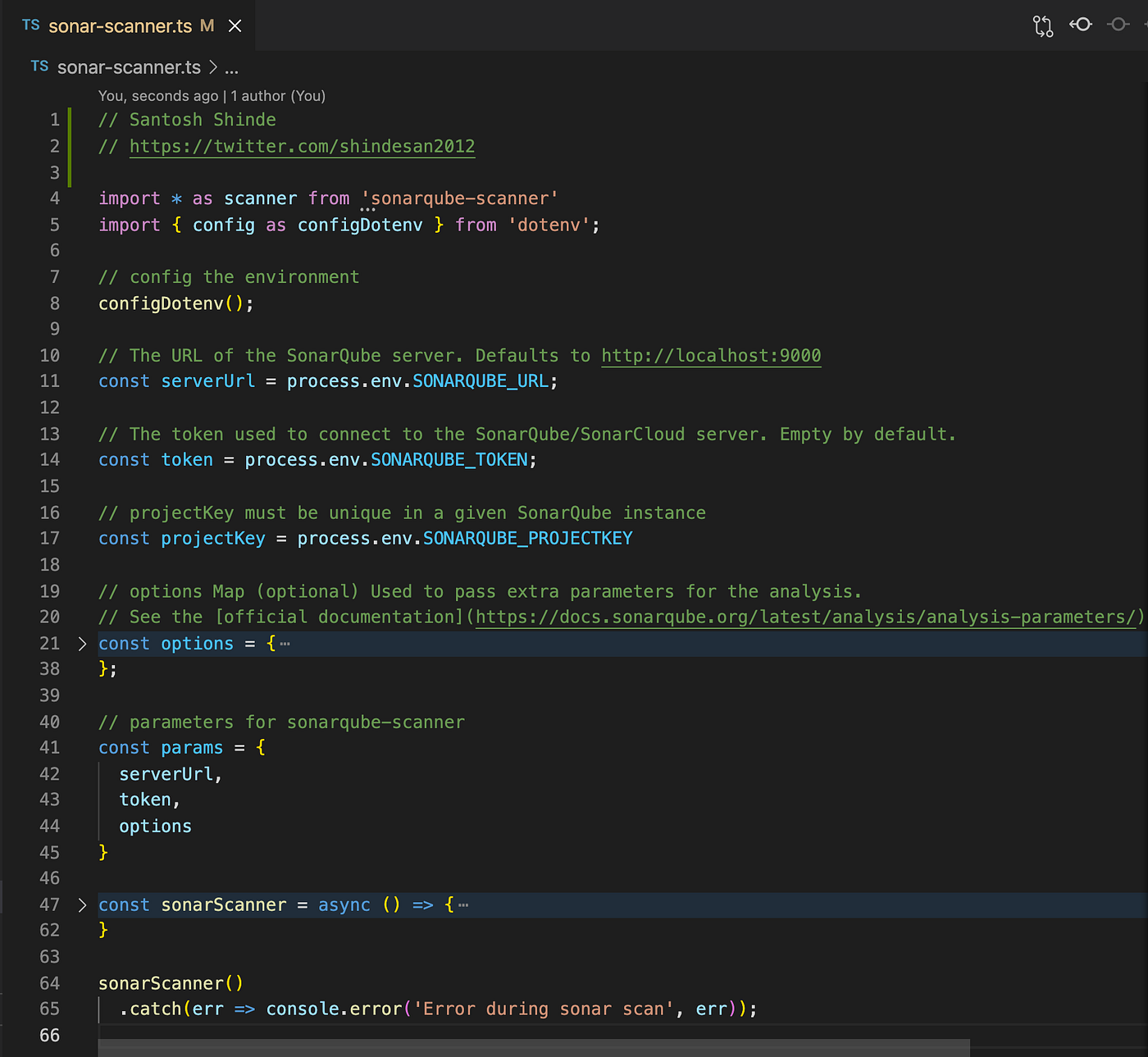
At the root of the project, we are going to create sonar-scanner.ts a file that contains the source code for the SonarQube scanner configuration.
import * as scanner from 'sonarqube-scanner'
import { config as configDotenv } from 'dotenv';// config the environs
configDotenv();
// The URL of the SonarQube server. Defaults to http://localhost:9000
const serverUrl = process.env.SONARQUBE_URL;
// The token used to connect to the SonarQube/SonarCloud server. Empty by default.
const token = process.env.SONARQUBE_TOKEN;
// projectKey must exist unique in a given SonarQube instance
const projectKey = process.env.SONARQUBE_PROJECTKEY
// options Map (optional) Used to laissez passer extra parameters for the assay.
// Encounter the [official documentation](https://docs.sonarqube.org/latest/analysis/assay-parameters/) for more details.
const options = {
'sonar.projectKey': projectKey,
// projectName - defaults to project fundamental
'sonar.projectName': 'node-typescript-boilerplate',
// Path is relative to the sonar-project.properties file. Defaults to .
'sonar.sources': 'src',
// source language
'sonar.language': 'ts',
'sonar.javascript.lcov.reportPaths' : 'coverage/lcov.info',
// Encoding of the source lawmaking. Default is default arrangement encoding
'sonar.sourceEncoding': 'UTF-8'
};
// parameters for sonarqube-scanner
const params = {
serverUrl,
token,
options
}
const sonarScanner = async () => {
console.log(serverUrl);
if (!serverUrl) {
console.log('SonarQube url non set. Nil to practise...');
return;
}
// Role Callback (the execution of the assay is asynchronous).
const callback = (result) => {
console.log('Sonarqube scanner event:', outcome);
}
scanner(params, callback);
}
sonarScanner()
.catch(err => panel.error('Error during sonar scan', err));
How to fix "parserOptions.project" has been ready for @typescript-eslint/parser ?
Merely instruct eslint to ignore them by adding the ignorePatterns option to your .eslintrc: "ignorePatterns": ["sonar.js"]
{
"parser": "@typescript-eslint/parser",
"extends": [
"airbnb/base",
"plugin:@typescript-eslint/recommended",
"plugin:import/errors",
"plugin:import/warnings",
"plugin:import/typescript",
"prettier"
],
"parserOptions": {
"ecmaVersion": 2018,
"project": "./tsconfig.json"
},
"ignorePatterns": ["sonar-scanner.ts"], // This line should be add in configuration
"plugins": ["prettier"],
"rules": {}
} Example — https://raw.githubusercontent.com/santoshshinde2012/sonarqube-node-tpescript-demo/master/.eslintrc
// source lawmaking with all files needed for the demo
git clone https://github.com/santoshshinde2012/sonarqube-node-tpescript-demo.git How to Run SonarQube Scanner
Please add the below script in parcel.json to run SonarQube Scanner, make sure you already installed ts-node locally or globally.
"sonar": "ts-node sonar-scanner.ts"
Outset the SonarQube Scanner by using the command on terminal
npm run sonar Output after running npm run sonar
➜ node-average git:(master) ✗ npm run sonar> sonarqube-node-tpescript-demo@1.0.0 sonar
> ts-node sonar-scanner.ts
http://127.0.0.1:80
[23:30:35] Starting analysis...
[23:30:35] Getting info from "package.json" file
[23:30:35] Checking if executable exists: /Users/macbook/.sonar/native-sonar-scanner/sonar-scanner-4.5.0.2216-macosx/bin/sonar-scanner
[23:thirty:35] Platform binaries for SonarScanner found. Using information technology.
INFO: Scanner configuration file: /Users/macbook/.sonar/native-sonar-scanner/sonar-scanner-4.5.0.2216-macosx/conf/sonar-scanner.properties
INFO: Project root configuration file: NONE
INFO: SonarScanner iv.5.0.2216
INFO: Java eleven.0.3 AdoptOpenJDK (64-bit)
INFO: Mac OS X ten.16 x86_64
INFO: User cache: /Users/macbook/.sonar/cache
INFO: Scanner configuration file: /Users/macbook/.sonar/native-sonar-scanner/sonar-scanner-4.v.0.2216-macosx/conf/sonar-scanner.properties
INFO: Projection root configuration file: NONE
INFO: Analyzing on SonarQube server 8.nine.1
INFO: Default locale: "en_IN", source code encoding: "UTF-8"
INFO: Load global settings
INFO: Load global settings (washed) | time=150ms
INFO: Server id: FD2E0B99-AXqmE06gm3W0APi1RPSm
INFO: User cache: /Users/macbook/.sonar/cache
INFO: Load/download plugins
INFO: Load plugins index
INFO: Load plugins index (done) | time=71ms
INFO: Load/download plugins (washed) | time=4641ms
INFO: Process project backdrop
INFO: Process project properties (done) | time=6ms
INFO: Execute project builders
INFO: Execute project builders (done) | time=3ms
INFO: Project key: sonarqube-node-tpescript-demo
INFO: Base dir: /Users/macbook/Documents/workspace/node-average
INFO: Working dir: /Users/macbook/Documents/workspace/node-boilerplate/.scannerwork
INFO: Load projection settings for component cardinal: 'sonarqube-node-tpescript-demo'
INFO: Load projection settings for component key: 'sonarqube-node-tpescript-demo' (washed) | time=101ms
INFO: Load quality profiles
INFO: Load quality profiles (washed) | time=100ms
INFO: Load active rules
INFO: Load active rules (done) | time=4058ms
INFO: Indexing files...
INFO: Project configuration:
INFO: Excluded sources: node_modules/**, bower_components/**, jspm_packages/**, typings/**, lib-cov/**
INFO: 12 files indexed
INFO: 0 files ignored considering of inclusion/exclusion patterns
INFO: 0 files ignored because of scm ignore settings
INFO: Quality contour for ts: Sonar mode
INFO: ------------- Run sensors on module node-typescript-boilerplate
INFO: Load metrics repository
INFO: Load metrics repository (done) | time=81ms
INFO: Sensor CSS Rules [cssfamily]
INFO: No CSS, PHP, HTML or VueJS files are establish in the projection. CSS analysis is skipped.
INFO: Sensor CSS Rules [cssfamily] (done) | fourth dimension=1ms
INFO: Sensor JaCoCo XML Written report Importer [jacoco]
INFO: 'sonar.coverage.jacoco.xmlReportPaths' is non defined. Using default locations: target/site/jacoco/jacoco.xml,target/site/jacoco-it/jacoco.xml,build/reports/jacoco/test/jacocoTestReport.xml
INFO: No study imported, no coverage information will exist imported by JaCoCo XML Report Importer
INFO: Sensor JaCoCo XML Report Importer [jacoco] (washed) | time=3ms
INFO: Sensor TypeScript assay [javascript]
INFO: Constitute one tsconfig.json file(s): [/Users/macbook/Documents/workspace/node-boilerplate/tsconfig.json]
INFO: Analyzing 12 files using tsconfig: /Users/macbook/Documents/workspace/node-boilerplate/tsconfig.json
INFO: 12 source files to be analyzed
INFO: Load projection repositories
INFO: Load project repositories (done) | time=105ms
INFO: 12/12 source files have been analyzed
INFO: Sensor TypeScript analysis [javascript] (done) | fourth dimension=11441ms
INFO: Sensor JavaScript/TypeScript Coverage [javascript]
WARN: No coverage information will be saved because LCOV file cannot be establish.
WARN: Provided LCOV file path: coverage/lcov.info. Seek file with path: /Users/macbook/Documents/workspace/node-boilerplate/coverage/lcov.info
WARN: No coverage information volition be saved because all LCOV files cannot be found.
INFO: Sensor JavaScript/TypeScript Coverage [javascript] (washed) | time=1ms
INFO: Sensor C# Projection Type Information [csharp]
INFO: Sensor C# Project Blazon Information [csharp] (done) | time=1ms
INFO: Sensor C# Backdrop [csharp]
INFO: Sensor C# Backdrop [csharp] (done) | time=1ms
INFO: Sensor JavaXmlSensor [java]
INFO: Sensor JavaXmlSensor [java] (done) | time=1ms
INFO: Sensor HTML [web]
INFO: Sensor HTML [spider web] (done) | time=3ms
INFO: Sensor VB.NET Project Type Information [vbnet]
INFO: Sensor VB.NET Project Type Data [vbnet] (washed) | time=1ms
INFO: Sensor VB.Cyberspace Properties [vbnet]
INFO: Sensor VB.NET Properties [vbnet] (done) | fourth dimension=0ms
INFO: ------------- Run sensors on project
INFO: Sensor Zero Coverage Sensor
INFO: Sensor Zero Coverage Sensor (done) | time=13ms
INFO: SCM Publisher SCM provider for this project is: git
INFO: SCM Publisher 12 source files to be analyzed
INFO: SCM Publisher 0/12 source files take been analyzed (done) | time=66ms
WARN: Missing blame information for the following files:
WARN: * src/server.ts
WARN: * src/environments/environment.constant.ts
WARN: * src/lib/logger.ts
WARN: * src/abstractions/ApiResponses.ts
WARN: * src/middleware/mistake-handler.ts
WARN: * src/components/arrangement-status/system-status.controller.ts
WARN: * src/components/system-condition/arrangement-condition.types.ts
WARN: * src/routes.ts
WARN: * src/environments/environment.ts
WARN: * src/components/BaseApi.ts
WARN: * src/abstractions/ApiError.ts
WARN: * src/App.ts
WARN: This may atomic number 82 to missing/cleaved features in SonarQube
INFO: CPD Executor iii files had no CPD blocks
INFO: CPD Executor Computing CPD for ix files
INFO: CPD Executor CPD calculation finished (done) | time=13ms
INFO: Analysis report generated in 68ms, dir size=124 KB
INFO: Analysis report compressed in 51ms, cipher size=35 KB
INFO: Assay report uploaded in 159ms
INFO: Analysis SUCCESSFUL, you tin can browse http://127.0.0.1/dashboard?id=sonarqube-node-tpescript-demo
INFO: Notation that you lot will be able to access the updated dashboard once the server has processed the submitted assay report
INFO: More well-nigh the report processing at http://127.0.0.one/api/ce/task?id=AXqmLdoG21WQGzQaFi7o
INFO: Analysis full time: 25.450 southward
INFO: ------------------------------------------------------------------------
INFO: EXECUTION SUCCESS
INFO: ------------------------------------------------------------------------
INFO: Total time: 32.270s
INFO: Last Memory: 12M/50M
INFO: ------------------------------------------------------------------------
[23:31:08] Analysis finished.
Sonarqube scanner result: undefined
➜ node-boilerplate git:(master) ✗
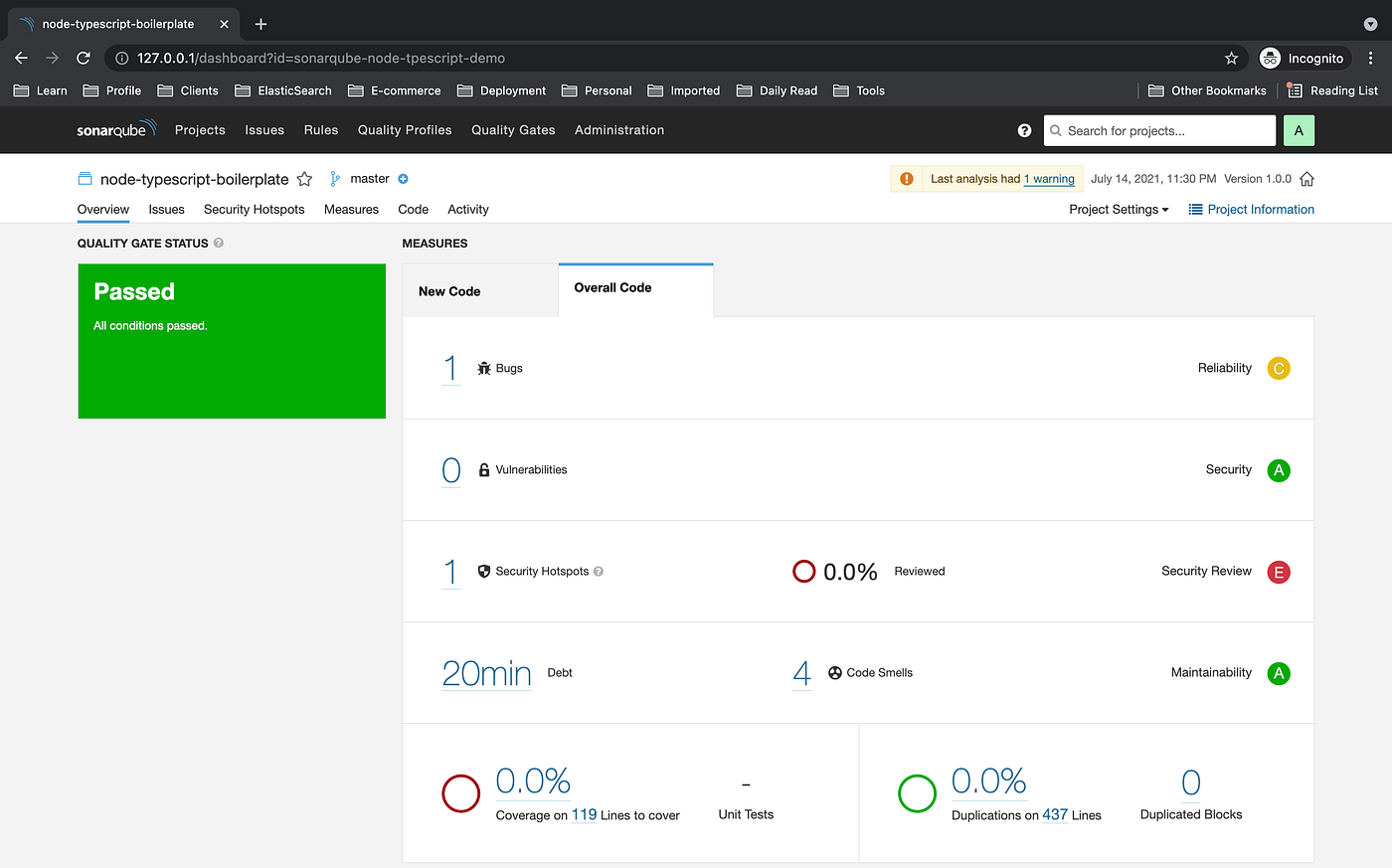
Allow'due south check the results on http://127.0.0.i/dashboard?id=sonarqube-node-tpescript-demo

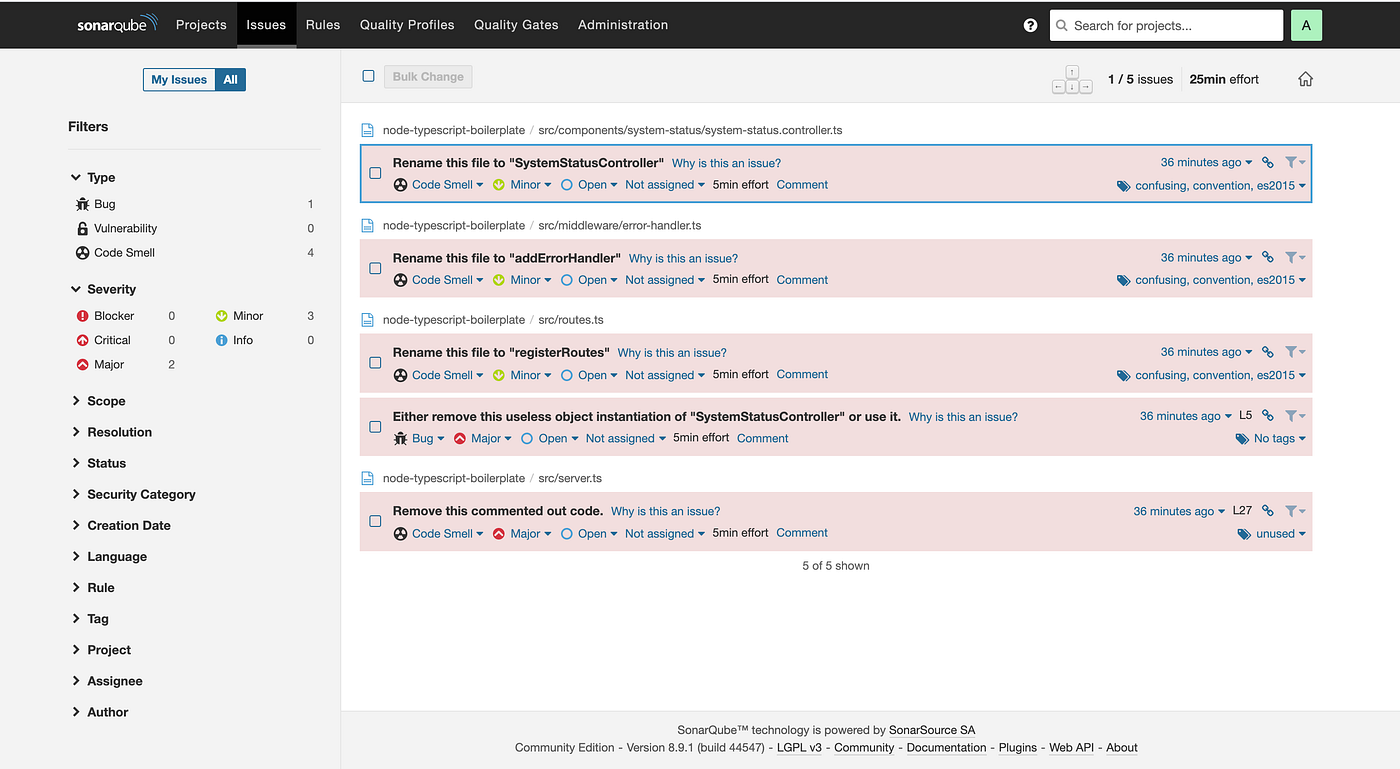
Let'south run across the detailed list of issues pointed by SonarQube analysis on the 'Bug' tab.

References
Source code for SonarQube for Node JS and Typescript Project
More content at plainenglish.io
piersonlitsee1990.blogspot.com
Source: https://javascript.plainenglish.io/static-code-analysis-for-node-js-and-typescript-project-using-sonarqube-8f90799add06
0 Response to "Jinal Shah + Photo Upload in Angular Js"
Post a Comment